| ☰ See All Chapters |
Puppeteer non-headless Example
In this tutorial you will learn simple non-headless puppeteer example. Navigating to https://tools4testing.com and saving a screenshot as example.png. Create a file example.js and put the below code. This example.js file should be created inside the directory or sub directory inside the directory where node node_modules are saved. (Directory where puppeteer and puppeteer core has been installed).
const puppeteer = require('puppeteer');
async function example() { const browser = await puppeteer.launch({headless : false}); const page = await browser.newPage(); await page.setViewport({ width: 1366, height: 768}); await page.goto('https://tools4testing.com/'); await page.screenshot({ path: 'example.png' });
await browser.close(); }
example(); |

Execute below command to execute the script from the command line
node example.js

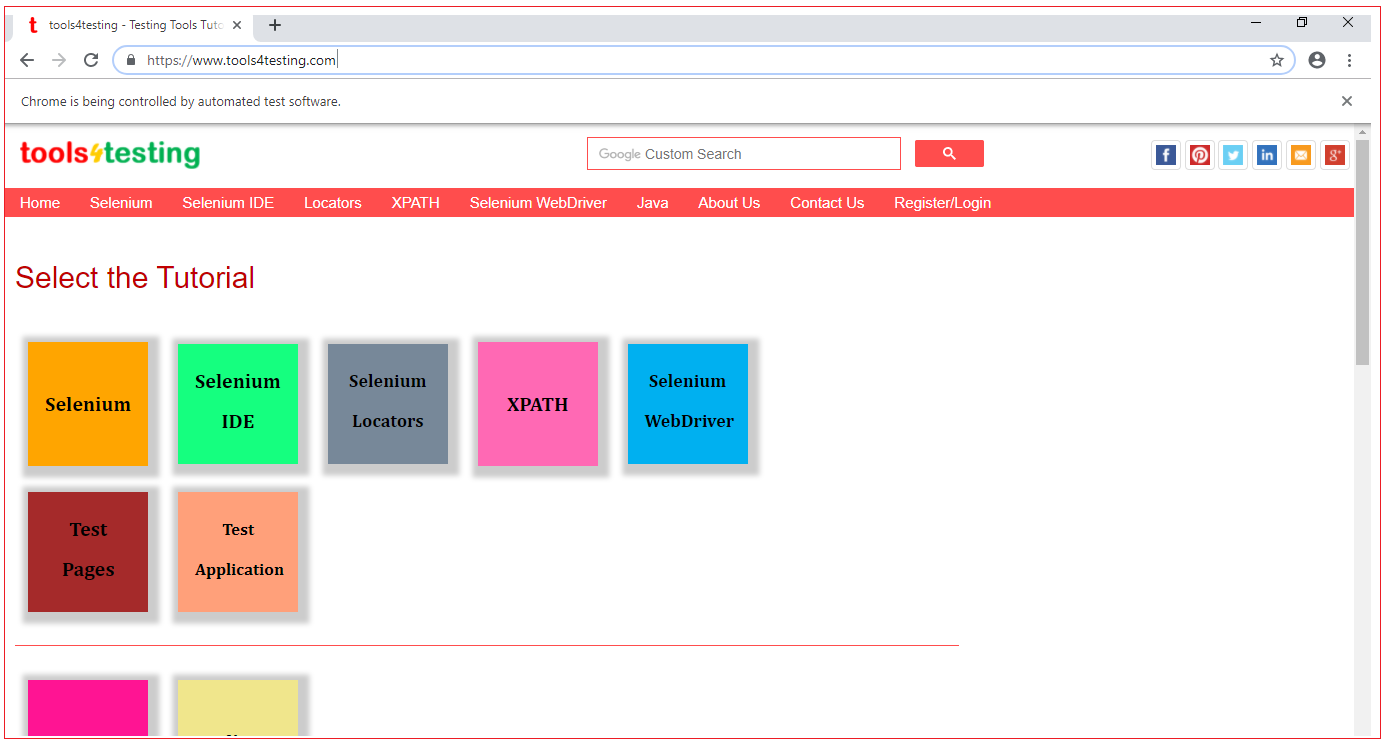
After execution you should see https://tools4testing.com/ launched in chromium browser

All Chapters

