| ☰ See All Chapters |
Absolute XPath in Selenium
XPath is the xml path of an element in the html tree along with certain conditions and attributes forming an expression. XPath is one of the locator in selenium using which we identify objects or elements when we are unable to locate the elements by using ID, class, name and tag name. If elements are not static in page and dynamically changing then XPath locator is the useful locator.
Absolute XPath refers to the path of the element starting from the root to the destination element. While writing the absolute XPath, we use single forward slash (/) to traverse through each immediate child element in the html tree.
Absolute XPath Example
<!DOCTYPE html> <html> <head></head> <body> <a href="www.tools4testing.com">tools4testing</a> </body> </html> |
In the above sample html code, absolute XPath can be written in the following ways:
html/body/a
or
./html/body/a
dot (.) refers to the current document or the current web page, using dot is optional. If there are multiple siblings with same tag name, then the index starts from 1. In case of multiple siblings with same tag name, if we don’t use index, then it considers ALL the siblings.
<!DOCTYPE html> <html> <head></head> <body> <a href="www.tools4testing.com">tools4testing</a> </br> <a href="www.java4coding.com">java4coding</a> </body> </html> |
html/body/a[1] : tools4testing
html/body/a[2] : java4coding
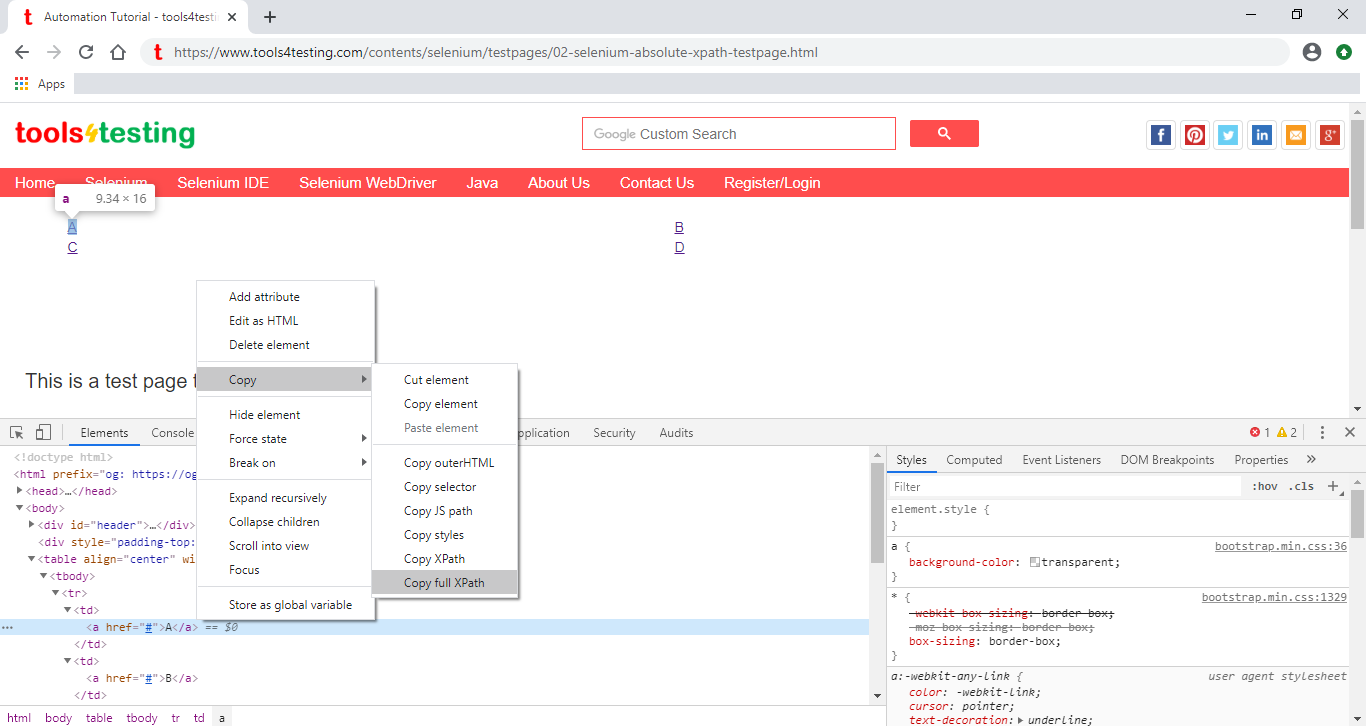
Using Google Chrome browser to find the absolute XPath
Right click web element and select Inspect Element. It will launch a window containing source code of the page and in the code the html tag which is rendering the selected element will be highlighted. Now Right click on that code> Select Copy > Select Copy full XPath

Pipeline Operator / OR condition (|) in absolute XPath
We use this operator to identify more than one element in different nodes of html tree. Selenium after finding 1st matching element it stores the address of that element in some reference variable and start traversing from the root node to identify other matching elements. Once after identifying all the elements it consolidated all the address of matching elements and returns it.
Considering the below sample html code, below are the different Absolute XPath examples
<html> </head> <body> <table align="center" width=90% cellspacing="2" cellpadding="2"> <tr> <td><a href="#">A</a></td> <td><a href="#">B</a></td> </tr> <tr> <td><a href="#">C</a></td> <td><a href="#">D</a></td> </tr> </table> </body> </html> |
Absolute XPath expressions | Matching Element |
html/body/table/tr[1]/td/a[1] | A |
html/body/table/tr[1]/td/a[2] | B |
html/body/table/tr[2]/td/a[1] | C |
html/body/table/tr[2]/td/a[2] | D |
html/body/table/tr[1] | AB |
html/body/table/tr[2] | CD |
html/body/table/tr[1]/td[1]|html/body/table/tr[2]/td[1] | AC |
html/body/table/tr[1]/td[1]|html/body/table/tr[2]/td[2] | BD |
html/body/table/tr[1]/td[1]|html/body/table/tr[2]/td[2] | AD |
html/body/table/tr[1]/td[2]|html/body/table/tr[2]/td[1] | BC |
html/body/table/tr[1]|html/body/table/tr[2]/td[1] | ABC |
html/body/table/tr[1]|html/body/table/tr[2]/td[2] | ABD |
html/body/table/tr[1]|html/body/table/tr[2] | ABCD |
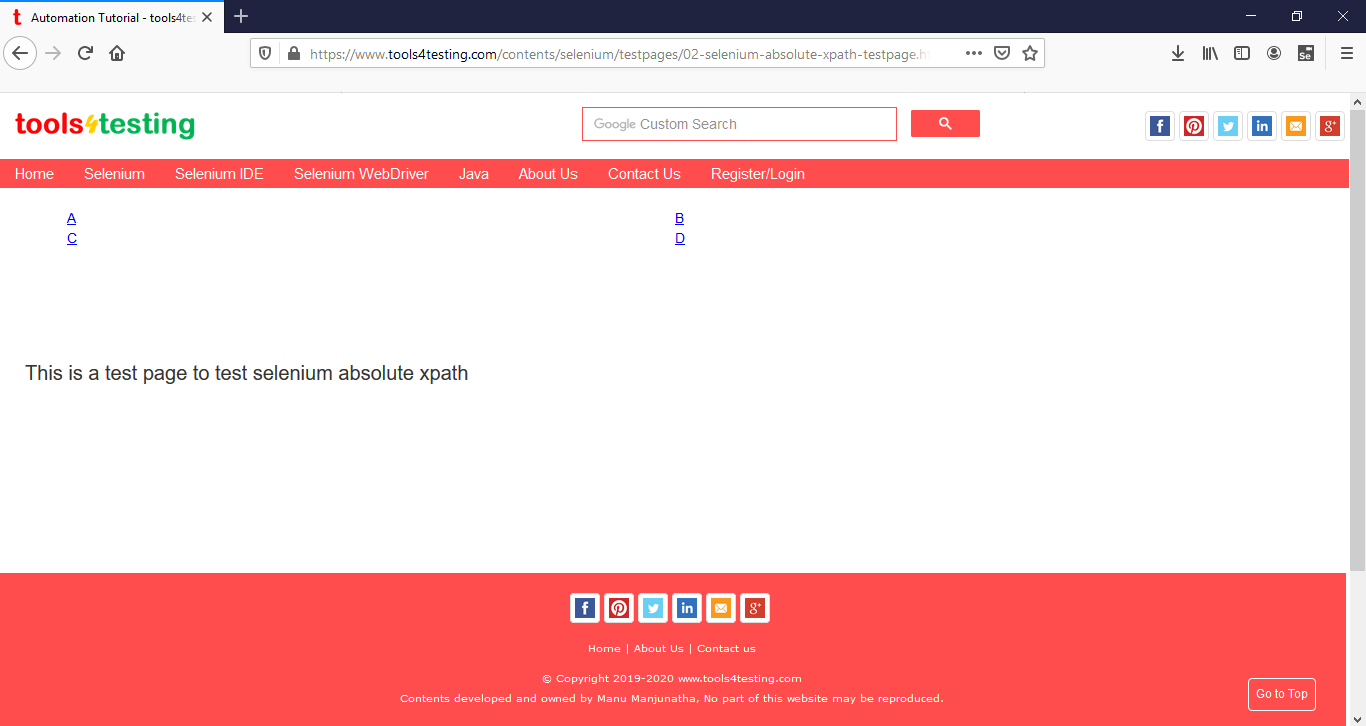
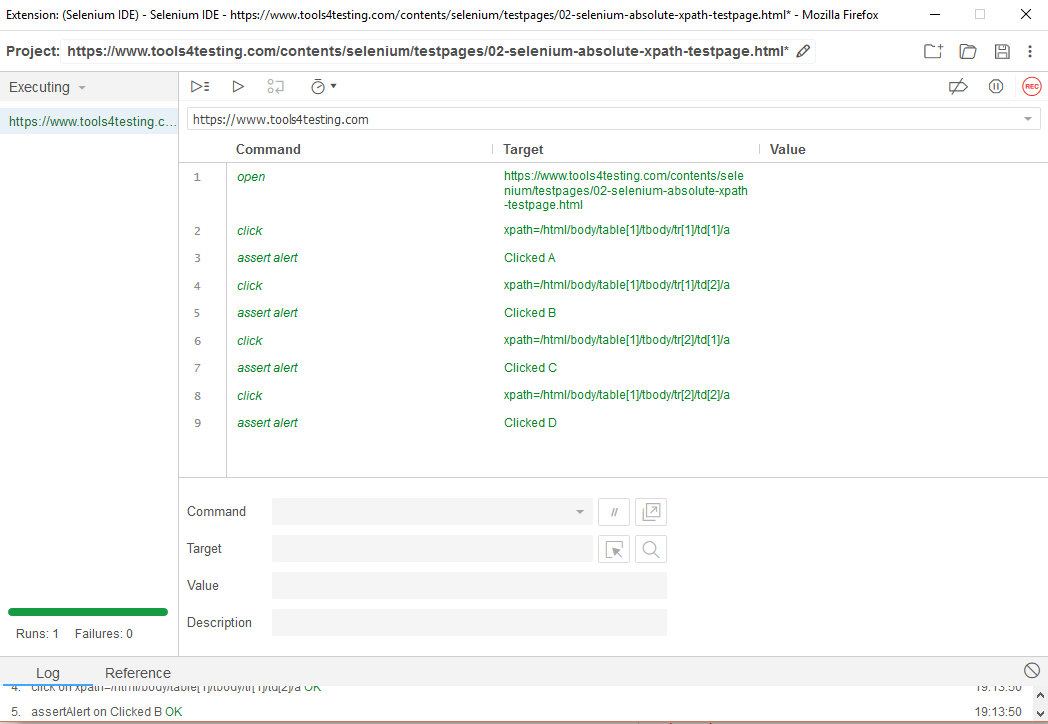
You can write the script and test these using our Test Page

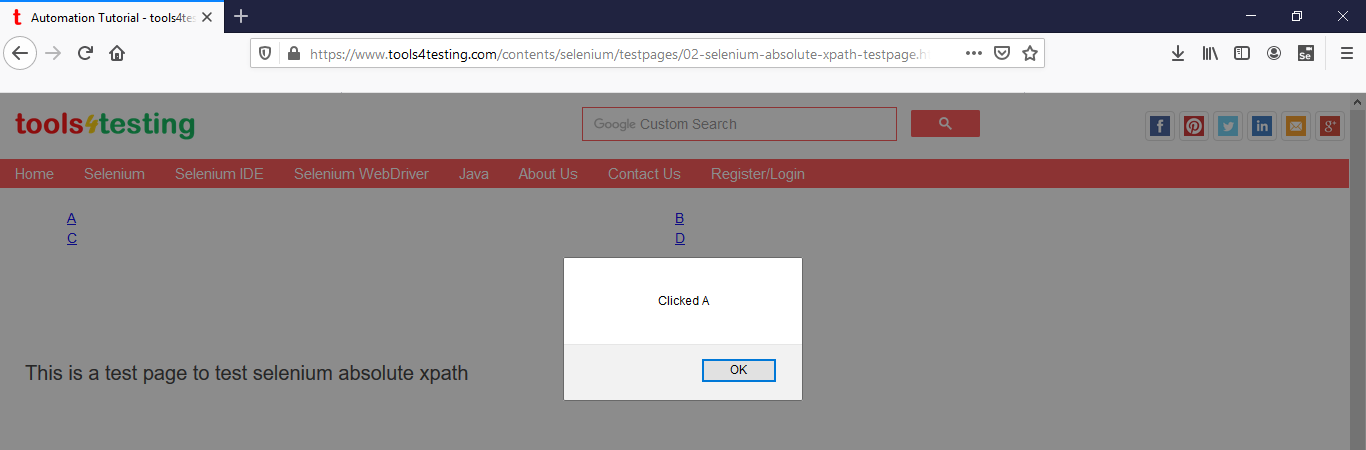
When you click on the click you will get its alert and this you can use it for confirmation.


All Chapters

